.envファイルの作成
.env.localファイルを作成する。
REACT_APP_FIREBASE_API_KEY=""
REACT_APP_FIREBASE_AUTH_DOMAIN=""
REACT_APP_FIREBASE_DATABASE=""
REACT_APP_FIREBASE_PROJECT_ID=""
REACT_APP_FIREBASE_STORAGE_BUCKET=""
REACT_APP_FIREBASE_SENDER_ID=""
REACT_APP_FIREBASE_APP_ID=""
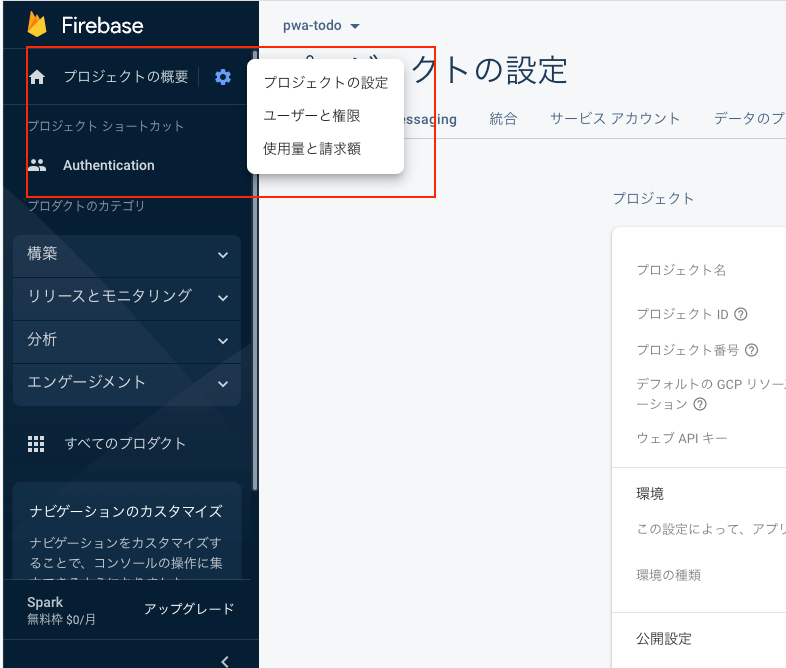
REACT_APP_FIREBASE_MEASUREMENT_ID=""「歯車」→「プロジェクトの設定」下の方へ行って必要な情報をコピーする。

REACT_APP_FIREBASE_API_KEY="コピペします"
REACT_APP_FIREBASE_AUTH_DOMAIN="コピペします"
REACT_APP_FIREBASE_DATABASE=""
REACT_APP_FIREBASE_PROJECT_ID="コピペします"
REACT_APP_FIREBASE_STORAGE_BUCKET="コピペします"
REACT_APP_FIREBASE_SENDER_ID="コピペします"
REACT_APP_FIREBASE_APP_ID="コピペします"
REACT_APP_FIREBASE_MEASUREMENT_ID="appIdの:以降の数字12文字をコピペします"REACT_APP_FIREBASE_DATABAS以外を入力。REACT_APP_FIREBASE_MEASUREMENT_IDは、appIdの1:以降の数字12文字をコピペします。
.envをreactで読み込む(firebaseの初期化)
npm i firebaseを実行
firebaseの設定ファイルを作成する。
今回は、src/service/firebase.jsを作成。
import firebase from "firebase/app";
import "firebase/auth";
import "firebase/firestore";
firebase.initializeApp({
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DATABASE_URL,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_FIREBASE_MEASUREMENT_ID,
});App.jsで上記ファイルをインポート
import React from 'react';
import logo from './logo.svg';
import './App.css';
import './service/firebase';

