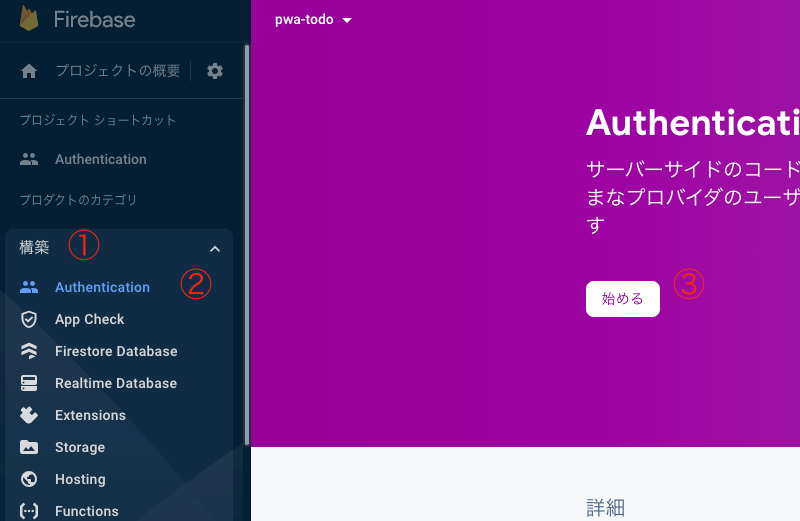
「構築」→「Suthentication」→「始める」

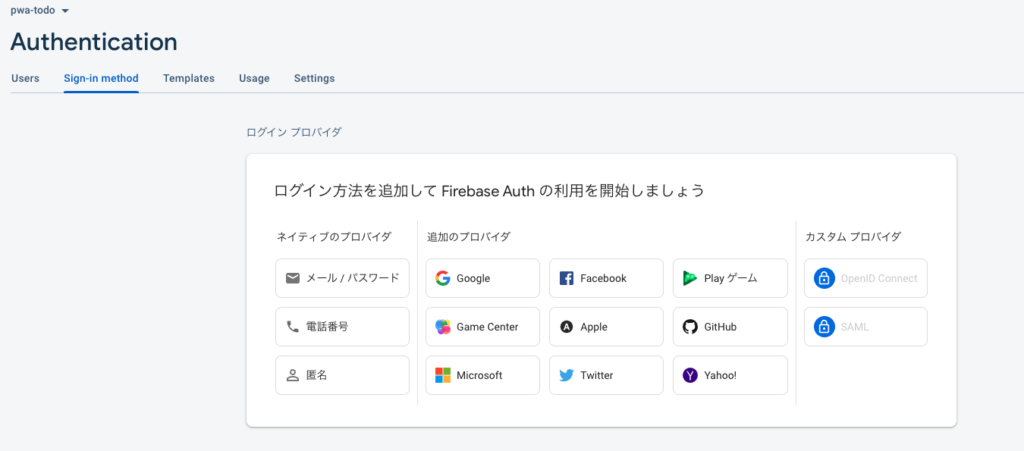
使いたいものを選ぶ

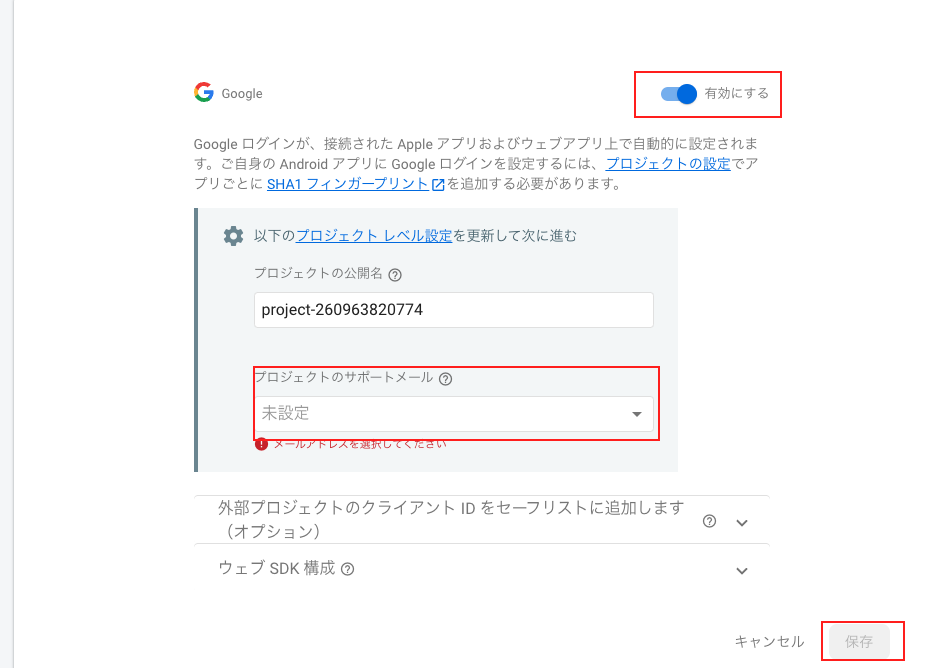
「有効」→「メールアドレス」

Reactでの記述(ログインモーダルを出す)
JavaScript による Google を使用した認証
| Firebase
export constで外部からimportできるようにする。
import firebase from "firebase/app";
import "firebase/auth";
import "firebase/firestore";
firebase.initializeApp({
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DATABASE_URL,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_FIREBASE_MEASUREMENT_ID,
});
const googleProbider = new firebase.auth.GoogleAuthProvider();
export const sinInWithGoogle = () => {
firebase.auth().signInWithPopup(googleProbider)
.then((res) => {
console.log(res.user);
})
.catch((error) => {
console.log(error.message);
})
}関数を実行したい場所でimportする。
import { sinInWithGoogle } from '../service/firebase'
const Header = () => {
return (
<div>
<header>
ヘッダー
<button onClick={sinInWithGoogle}>ログイン</button>
</header>
</div>
)
}
export default HeaderV9での記述
import { GoogleAuthProvider } from "firebase/auth";
const provider = new GoogleAuthProvider();
const auth = getAuth();
export const sinInWithGoogle = () => {
signInWithPopup(auth, provider)
.then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
const user = result.user;
}).catch((error) => {
// Handle Errors here.
const errorCode = error.code;
const errorMessage = error.message;
// The email of the user's account used.
const email = error.customData.email;
// The AuthCredential type that was used.
const credential = GoogleAuthProvider.credentialFromError(error);
// ...
});
}実行は同じ

