firebaseでプロジェクトを作成する
こちらを参考にプロジェクトを作成。
var firebaseConfig = { と書いてあるところまで進めてください。
firebase9からは、varではなくconstが使われています。

Reactハンズオン[firestoreでTodoアプリ] - Qiita
React環境構築参考:macで1からReactの環境構築をするのだbrewインストールnodebrewインストールパスを通す(bashじゃない人がいたら言ってください)nodejsのイン…
Reactでfirebaseを初期化
/src配下に、firebase-config.jsを作成して、上記で取得したものを貼ります。
import { initializeApp } from 'firebase/app';
import { getFirestore } from 'firebase/firestore';
import { getStorage } from 'firebase/storage';
const firebaseConfig = {
apiKey: "自分の完了のものを記述してください。",
authDomain: "自分の完了のものを記述してください。".firebaseapp.com",
projectId: "自分の完了のものを記述してください。"",
storageBucket: "自分の完了のものを記述してください。".appspot.com",
messagingSenderId: "自分の完了のものを記述してください。"",
appId: "自分の完了のものを記述してください。"
};
const app = initializeApp(firebaseConfig);
export const db = getFirestore(app);
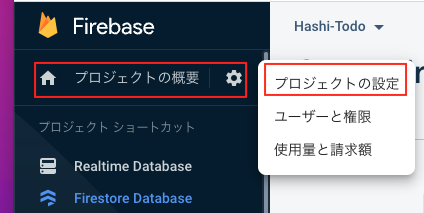
export const storage = getStorage();上記を見失った場合は、プロジェクトの概要の横の歯車の中の「プロジェクトの設定」をスクロールすると確認できます。

firebaseのデータを取得
正常に通信できているかテスト
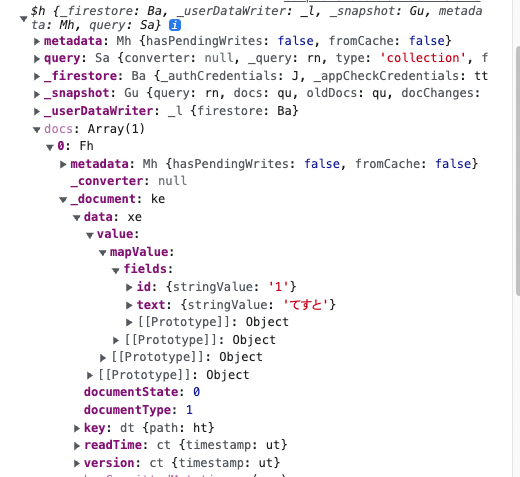
関数コンポーネントの中で、console.log()でデータが取れているか確認する。
import { collection, doc, getDocs } from 'firebase/firestore';
import { db } from '../firebase';
const todosCollectionRef = collection(db, 'todos');
useEffect(() => {
const getTodo = async () => {
const data = await getDocs(todosCollectionRef)
console.log(data)
}
getTodo()
},[])奥深くにあるので、探してください。

レンダリングしてみる
stateのsetTodosのコールバック関数に取得したdataを入れてmapする。
useEffect(() => {
const getTodo = async () => {
const data = await getDocs(todosCollectionRef)
setTodos(data.docs.map((doc) => ({...doc.data()})));
}
getTodo()
},[])あとは、stateをmapして表示。
<ul>
{todos.map((todo: TodoObj,index:number) => (
<li key={todo.id}>
<p>{todo.todoText}</p>
<Btn primary={true} clickHandler={() => {clickHandlerComplete(index)}}>
完了
</Btn>
</li>
))}
</ul>しかし、何も表示されません。
setTodos(data.docs.map((doc) => ({…doc.data()})));の部分を変更してみます。
useEffect(() => {
const getTodo = async () => {
const data = await getDocs(todosCollectionRef)
const data = await getDocs(todosCollectionRef);
const todos = data.docs.map((doc) => ({...doc.data()}))
setTodos(todos[0].task);
}
getTodo()
},[])firebaseからのデータのとり方がまだ理解できていませんが、表示できるようになりました。
しかし、初期値が無いと、データ取得前にsetTodos(todos[0].task)が実行されてしまうようで、mapできないよ!ってエラーになります。
解決方法がわからないのでそのまま初期値ありで、実装を進めます。
とりあえずレンダリングは、成功?ということにして、firebaseへのデータの追加をしていきます。

