Reactで利用できる音声認識ライブラリreact-speech-recognition を使用して音声認識機能を作成していきます。
使用するライブラリのインストール
npm install --save react-speech-recognition
使用方法
readme を参考にして実装します。
GitHub - JamesBrill/react-speech-recognition: 💬Speech recognition for your React app
💬Speech recognition for your React app. Contribute to JamesBrill/react-speech-recognition development by creating an account on GitHub.
まずは、readme のサンプル通りに記述
import React, { useEffect, useState } from 'react'
import SpeechRecognition, { useSpeechRecognition } from 'react-speech-recognition'
import { Button } from '@chakra-ui/react'
const VoiceInput: React.FC = () => {
const { transcript, listening, resetTranscript, browserSupportsSpeechRecognition } =
useSpeechRecognition()
if (!browserSupportsSpeechRecognition) {
return <span>ブラウザが音声認識未対応です</span>
}
return (
<div id="react-speech-recognition">
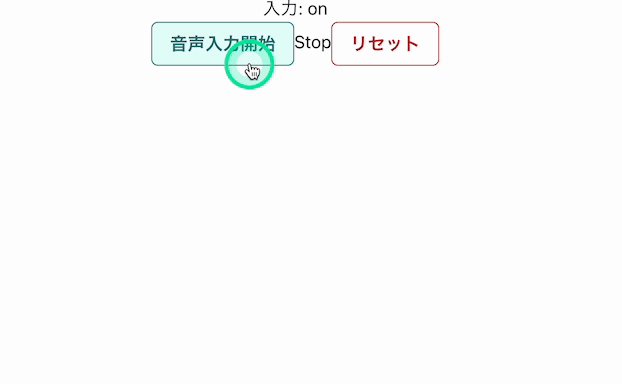
<p>入力: {listening ? 'on' : 'off'}</p>
<Button colorScheme="teal" variant="outline" onClick={() => SpeechRecognition.startListening()}>
音声入力開始
</Button>
<button type="button" onClick={() => SpeechRecognition.stopListening()}>
Stop
</button>
<Button colorScheme="red" variant="outline" onClick={() => resetTranscript()}>
リセット
</Button>
<p>{transcript}</p>
</div>
)
}
export default VoiceInput

めっちゃ簡単に実装できました!!
現状の仕様
- 音声入力開始で、入力が開始される。
- 音声入力一文字毎(一塊?)にレンダリングされる
- 音声入力が無くなると自動でマイク off となる
音声入力されたものを state へ保持して一覧表示させる
react-speech-recognition/docs/API.md at master · JamesBrill/react-speech-recognition
💬Speech recognition for your React app. Contribute to JamesBrill/react-speech-recognition development by creating an account on GitHub.
useSpeechRecognition からの返り値は下記の7個になります。
const {
transcript,
interimTranscript,
finalTranscript,
resetTranscript,
listening,
browserSupportsSpeechRecognition,
isMicrophoneAvailable,
} = useSpeechRecognition()入力完了時の値は、finalTranscriptでとれます。