パッケージのインストール
Set Up with React
# コアパッケージの導入
npm i --save @fortawesome/fontawesome-svg-core
# アイコンパッケージの導入
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
# React用コンポーネントの導入
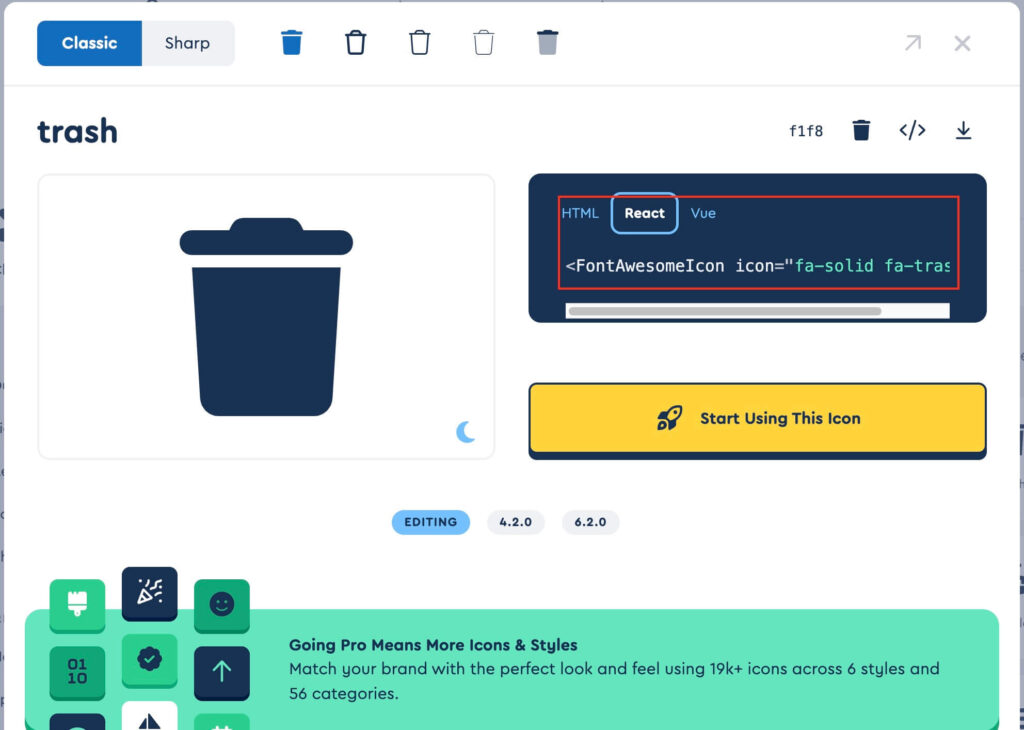
npm i --save @fortawesome/react-fontawesome@latestアイコンを検索

検索して欲しいアイコンを探します。(無料で使えるものは限られています。)
React のコンポーネントはそのままでは使えないので注意してください。
使ってみる
使う方法は、いろいろあるみたいです。
ちなみに、うえの React のコンポーネントはそのままでは使えないので注意してください。
import { Box } from "@chakra-ui/react";
import { faTrash } from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import React from "react";
const BtnCercleOrange = () => {
return (
<Box>
<FontAwesomeIcon icon={faTrash} />
</Box>
);
};
export default BtnCercleOrange;